Dalam postingan saya yang ini saya mau membahas bagaimana Cara Ganti Gambar/ Background Header Blog.
Header adalah kepala template sebuah blog. itu tuch tempat judul dan deskripsi blog kamu berada, untuk mengganti background blog bisa dilakukan dengan 2 cara. Cara yang pertama adalah dengan menggantinya secara langsung di dalam elemen template, namun cara ini kadang-kadang tidak berhasil kalo kita udah ganti template dengan template versi baru. Cara kedua untuk mengganti header template dengan gambar adalah dengan langsung turun ke dalam HTML penyusun template blog yang kamu gunakan .
Cara pertama:
1.Login ke Blogger dengan ID kamu.
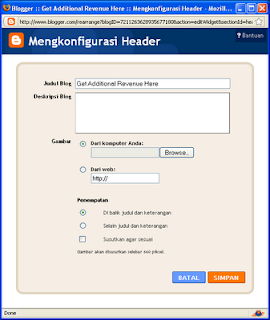
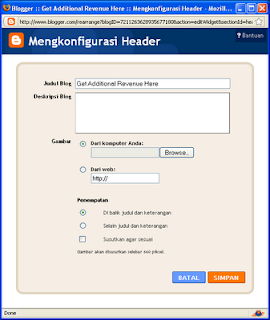
2.Klik Tata Letak Kemudian klik Header maka akan terbuka jendela seperti ini .

3.Kasih tanda titik jika kamu sudah memiliki gambar di komputer kamu yang ingin kamu jadikan sebagai background.
4.Jika kamu mendapatkan gambar dari internet atau kamu menyimpanya pada sebuah tempat penyimpanan gambar online . Tinggal masukin aja link URL gambarnya pada kolom teks yang bertuliskan Dari Web
5.Setelah itu jangan lupa klik Simpan.
Catatan :Jika cara pertama tidak berhasil maka kamu harus melakukan cara ke dua berikut ini.
Cara ke dua:
1.Login ke Blogger dengan ID kamu.
2.Klik Tata Letak Kemudian klik Edit HTML lalu cari kode sperti di bawah ini .untuk memudahkan pencarian klik tombol CTRL+F.
#header-wrapper {
padding-bottom: 3px;
background: url(#) no-repeat $startSide bottom;
}
3.Ganti tanda pagar(#) yang berwarna biru dengan URL gambar yang kamu temukan di internet atau gambar yang kamu taro di tempat penyimpanan gambar.
4.Kalo udah selesai silakan klik save template
Selamat mencoba
Header adalah kepala template sebuah blog. itu tuch tempat judul dan deskripsi blog kamu berada, untuk mengganti background blog bisa dilakukan dengan 2 cara. Cara yang pertama adalah dengan menggantinya secara langsung di dalam elemen template, namun cara ini kadang-kadang tidak berhasil kalo kita udah ganti template dengan template versi baru. Cara kedua untuk mengganti header template dengan gambar adalah dengan langsung turun ke dalam HTML penyusun template blog yang kamu gunakan .
Cara pertama:
1.Login ke Blogger dengan ID kamu.
2.Klik Tata Letak Kemudian klik Header maka akan terbuka jendela seperti ini .

3.Kasih tanda titik jika kamu sudah memiliki gambar di komputer kamu yang ingin kamu jadikan sebagai background.
4.Jika kamu mendapatkan gambar dari internet atau kamu menyimpanya pada sebuah tempat penyimpanan gambar online . Tinggal masukin aja link URL gambarnya pada kolom teks yang bertuliskan Dari Web
5.Setelah itu jangan lupa klik Simpan.
Catatan :Jika cara pertama tidak berhasil maka kamu harus melakukan cara ke dua berikut ini.
Cara ke dua:
1.Login ke Blogger dengan ID kamu.
2.Klik Tata Letak Kemudian klik Edit HTML lalu cari kode sperti di bawah ini .untuk memudahkan pencarian klik tombol CTRL+F.
#header-wrapper {
padding-bottom: 3px;
background: url(#) no-repeat $startSide bottom;
}
3.Ganti tanda pagar(#) yang berwarna biru dengan URL gambar yang kamu temukan di internet atau gambar yang kamu taro di tempat penyimpanan gambar.
4.Kalo udah selesai silakan klik save template
Selamat mencoba

 »
»